ブログを書いている方は、近頃「AMP」という言葉をよく目にしませんでしょうか。
私も少し前にこの「AMP」という言葉を知ったのですが、その時は「なんだかよく分からん……」と思い放っておくことにしました。
しかし最近になって、Googleモバイル検索の上部にAMPページがカルーセル表示されるようになったということを知り、これはそろそろ対策した方がいいのだろうか……と調べてやってみた所、WordPressの場合、思いのほか簡単にAMPに対応することができました(その後カスタマイズするとなるとちょっと面倒ですが、対応するだけなら本当に簡単です)。
以下でその方法と、エラーが出た場合の対処法、また、ちょっとしたカスタマイズ方法、
- 広告(アドセンスの表示・非表示の切り替えが可)
- SNSシェアボタン
- 関連記事
- 人気記事
の表示など……を、備忘録がてらご紹介いたします。
目次
AMPとは
Accelerated Mobile Pagesの略。表示速度を重視するため、ページを作成する際のコードに制約が設けられています。その制約とは主に、
- JavaScriptが使えない
- 複雑なCSSが使えない
上の2点のようです。
なんだかこう書くとものすごく手間がかかりそうですが、WordPressの場合はプラグインでAMPに対応することができます。
プラグイン「AMP」で簡単に対応できる
AMP
このプラグインを使えば、WordPressで構築したブログを簡単にAMP対応にすることができます。
- ダッシュボードの「プラグイン」⇒「新規追加」をクリック
- 「AMP」を検索
- 「作者: Automattic」の「AMP」を「今すぐインストール」
- 有効化する
なんとこれだけでもうAMP対応のページが作成されています(スマホのページとはまた別です)。
作者のAutomatticはWordPress.comを運営している会社なので、不具合もあまりないのではないかと思います(初期の頃はエラーが結構あったという噂もありますが……現在は改善されているようです)。
初期設定では、固定ページやカテゴリーページのAMPページは作成されず、投稿ページのAMPページだけが作成されます。
しかし固定ページは設定により作成することも可能です。管理画面の「AMP」⇒「General」というページで「固定ページ」にチェックを入れると、固定ページのAMPページが作成されます。
AMPページの見た目

見た目はこんな感じです。非常にこざっぱりとしています。
AMPページのURL
投稿ページの末尾に「amp/」を付け足したものがAMPページのURLになります。
「https://uranaka-shobou.com/wordpress-themes/」というURLのページの場合、「https://uranaka-shobou.com/wordpress-themes/amp/」がAMPページになります。
上記にはリンクが貼ってありまして、クリックすると実際のAMPページをご覧になることができます。しかしパソコンからだと後述するAMP用の広告は表示されない(スマホ用の広告のため)のでご注意ください。
AMPにエラーがないかどうか調べる
上記に3つ方法が載っています。私のおすすめは「Google Search Console」を使ってエラーを調べる方法です。
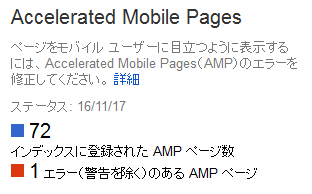
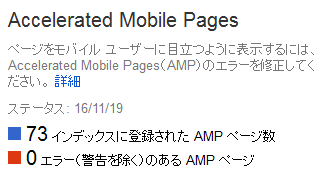
サーチコンソールで、調べたいブログのダッシュボードに移動し、「AMP」をクリックすると、
- インデックスに登録されたAMPページ数
- エラー(警告を除く)のあるAMPページ数
が表示されます。

エラーは0……と思ったら、1個あった……!
つい最近まで0だったのですが、この記事を書く2日前にインデックスされたページが1つエラーになったようです。
ついでにエラーの直し方も書いておきます。
Google Search ConsoleでAMPのエラーが出た時の直し方

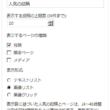
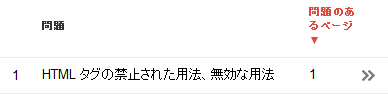
「1エラー」と表示された下の方に「問題」が書いてあります。
今回は「HTMLタグの禁止された用法、無効な用法」が問題とのことです。
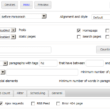
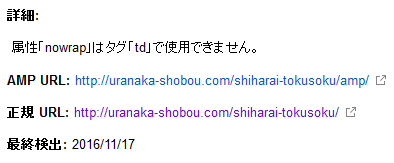
右端の「>>」をクリックすると、エラーが出ているページのURLと、またもや「>>」が出てくるので、もう一度それをクリックします。すると下記のような画面が現れます。

詳細:属性「nowrap」は「td」タグで使用できません。
現在では推奨されていない「nowrap」というタグが古いページに残っていたようです。
という訳でこのページの「nowrap」を削除して(普通の投稿ページを編集すればOK)、
![]()
先ほどの詳細画面に「ページをテスト」というボタンがあるので押します。
問題がきちんと改善されていれば、「有効なAMPページです」という文章が表示されます。
その文章の下に「GOOGLEに送信」というリンクがあるので、それを押しておくといいでしょう。

エラーを修正して「GOOGLEに送信」した所、翌日にはエラーが0になっていました。
……という訳でHTMLタグのエラーが1つありましたが、プラグイン自体に不具合はなさそうです。
AMPページの問題点
AMPページの主な問題点は以下の2点です。
- 通常の広告やSNSのシェアボタンが表示されない
- グーグルアナリティクスで計測されない
上でも書きましたが、AMPページは表示速度を重視しているため、JavaScriptや複雑なCSSが無効になります。
そのため、JavaScriptで動いている通常の広告やSNSのシェアボタンは非表示になります。
ブログの広告といえばアドセンスをお使いの方が多いかと思います。アドセンスをAMP対応にすることは可能なのですが、このブログにはアドセンスが表示されたらマズいページがチラホラある……。
という訳で、カスタムフィールドを使って、アドセンスの表示・非表示を切り替えることにしました。アドセンスを表示しない記事には代替広告が表示されるようにしています。
代替広告には、AMPに対応した広告があり、アドセンスよりも規約がゆるい「nend」がおすすめです。
SNSシェアボタンに関しては「amp-social-share」を参考にしてAMP用のボタンを作成しました。
また、そのままでは「グーグルアナリティクス」にも計測されないので、AMP用のコードを追加します。
プラグイン「AMP」のカスタマイズ方法
上記ページの「Completely Override CSS」を参考にさせて頂きました。
- 使用しているWordPressテーマ(子テーマなら子テーマ)のフォルダの中に「amp」というフォルダを作成する
- 「amp」フォルダに下記の内容のファイルを作成する
- 「amp」フォルダをFTPソフトでアップロードする(1と同じ場所に)
この方法だとプラグインのファイルを直接いじらなくて済みますし、何かトラブルがあったとしても、(子)テーマ内の「amp」フォルダ内のファイルを削除すれば、元のAMPページが表示されるので安心です。
下準備
広告
カスタムフィールドを作成
「is_no_adsense」というカスタムフィールドを作成し、アドセンスを表示させたくない記事の場合は値に「on」と記入します(表示させたい記事は何もしなくてOK)。
テーマファイルによってはアドセンスの表示・非表示をボタンのチェックにより切り替えることができます。
その場合、アドセンスの表示・非表示を切り替えるカスタムフィールドが既に作成されている可能性があります。
そのカスタムフィールドの名称が「is_no_adsense」でない場合は、下のコードに出てくる「is_no_adsense」をそのカスタムフィールドの名称に変更してください。
AMP用のアドセンス広告を作成
上記のページにAMP用のアドセンス広告を作成する手順が書いてあります。私は、
- 記事下用
- ヘッダー用
- フッター用
の3つを作成しました(いずれもレスポンシブ)。
代替広告を作成
「nend![]() 」などで広告を作成しておいてください。私は、
」などで広告を作成しておいてください。私は、
- 記事下用(300×250)
- ヘッダー用(300×250)
- フッター用(300×250)
の3つを作成しました。
SNSシェアボタン
FacebookのアプリID
FacebookのアプリIDをこちらで作成しておいてください。
LINE、はてなブックマークのアイコン
LINE、はてなブックマークのシェアボタンのアイコンをダウンロードし、WordPressのメディアライブラリにアップロードしておいてください。アイコンは下記からダウンロードできます。
Google アナリティクス
「Google アナリティクス」のトラッキングIDを調べておいてください(「UA-000000-01」のような番号。詳しくはこちら)。
人気記事
記事下に人気記事を表示させたい場合は、プラグイン「WordPress Popular Posts」をインストールして有効化しておいてください。
ファイルの内容
使用しているWordPressテーマ(子テーマなら子テーマ)フォルダの「amp」フォルダ内に「single.php」や「header-bar.php」という名前のファイルを作成し、その中にそれぞれの内容をコピペしてください。
single.php
- 記事下に広告、関連記事、人気記事、アナリティクスのコード
- 記事上、記事下にSNSのシェアボタン
を表示させて(アナリティクスのコードはただ単に貼り付けて)います。
広告について
代替広告
80行目
<!-- Ad -->から、
84行目
<!--Ad end -->の間に、代替広告のコードをコピペしてください。
アドセンス
94行目
data-ad-client=""と、
95行目
data-ad-slot=""に、アドセンスのコードの値をコピペしてください。
カスタムフィールド
カスタムフィールドの名称が「is_no_adsense」でない場合は、
78行目
is_no_adsenseを変更してください。

このように表示されます。
SNSシェアボタン
はてなブックマークのアイコン
53行目と117行目の
amp-img src=""の中にはてなブックマークのアイコンのURLを入力してください。
FacebookのアプリID
59行目と123行目の
data-param-app_id=""の「””」の中にFacebookのアプリIDを入力してください。
LINEのアイコン
62行目と126行目の
amp-img src=""の中にLINEのアイコンのURLを入力してください。

このように表示されます(「Google+」は2019年4月にサービスが終了するので、現在では外しています)。
関連記事について
関連記事は同じカテゴリーの記事をランダムに5件表示しています。
参考ページ WordPress Codex
152行目の「5」という数字を変更すると表示数を変えることができます。
人気記事について
表示されている記事のカテゴリーの人気記事TOP5を記事下に表示します。
「WordPress Popular Posts」をインストールして有効化してください。
185行目の数字を変更することによりで表示数を変更できます。その場合は、185行目の数字もあわせて変更してください。
(現在このブログでは「WordPress Popular Posts」を削除してしまったので、AMPページで人気記事の表示はしていません)
Google アナリティクスについて
219行目の「UA-XXXXX-Y」という部分をご自身のトラッキングIDに書き換えてください。
アナリティクスに関しては、「AMPページにアナリティクスを追加する(Google Developers)」を参考にしました。
2018年7月 追記
2018年6月、アドセンスでAMP用自動広告が正式に開始されました。
自動広告のタグはアドセンスページの「広告の設定⇒AMP自動広告」で取得できます。
AMP用自動広告を表示させたい場合は、以下の「single.php」を参考になさってみてください。
最初の「single.php」に、24行目~32行目のAMP用自動広告ヘッダータグ、38行目~46行目のAMP用自動広告本文タグを追加したコードになっています。
43行目の「××××××××××××××××」部分には固有の数字が入っていますので、ご使用になる場合は書き換えてください。
header-bar.php
代替広告
23行目
<!-- Ad -->から
27行目
<!--Ad end -->の間に代替広告のコードをコピペしてください。
アドセンス
37行目
data-ad-client=""と、
38行目
data-ad-slot=""に、アドセンスのコードの値をコピペしてください。
カスタムフィールド
カスタムフィールドの名称が「is_no_adsense」でない場合は、
19行目、21行目
is_no_adsenseを変更してください。
- AMPページではカスタムフィールドが使えないと思っていたのですが、こちらの質問ページの回答を参考に18、19行目のコードを書いてみた所、カスタムフィールドが利用できるようになりました。
- 元のソースではトップページへのリンクが貼ってあったのですが、それは消して、「モバイル用の簡易ページなので表示が乱れる場合があります」という注意書きと、その記事の正式なページへのリンクを追加しました。
footer.php
代替広告
26行目
<!-- Ad -->から
30行目
<!--Ad end -->の間に広告コードをコピペしてください。
アドセンス
40行目
data-ad-client=""と、
41行目
data-ad-slot=""に、アドセンスのコードの値をコピペしてください。
カスタムフィールド
カスタムフィールドの名称が「is_no_adsense」でない場合は、
24行目
is_no_adsenseを変更してください。
style.php
383行目の「以下足した」以降に、シェアボタンまわりの余白や人気記事の見出しのスタイルを追加しています。
その他、
- ヘッダー部分のリンク色を赤に
- 見出しの上のスペースが狭かったので広げる
などの変更も行っています。
以下はお好みでご使用ください
meta-author.php
記事タイトル下の記事作成者の名前に、トップページへのリンクを貼る変更をしました。

「うらなか書房」の部分です。
meta-time.php
元のソースでは、記事作成者の横に「○○日前」と、記事が何日前に公開されたかが表示されていました。
これを公開日、そしてその後更新した場合は、更新日を表示するように変更しました。
その他注意
目次を表示するプラグイン「Table of Contents Plus」を使用している場合、記事の見出しに「AMP」という語句を使うとエラーが出ます(自動で挿入されるタグが原因)。
半角「AMP」を全角「AMP」にすれば解決します。
あとがき
Web関連の情報は結構流行り廃りが激しいイメージがあるので、もしかしたら数年後には「AMP、そんなのあったね~!」などということになっている可能性がなきにしもあらず……。
しかし今の所GoogleがAMPを推進するとのことですし、WordPressの場合は対応するだけならプラグインで手軽にできるので(いじり出すとちょっと面倒ですが……)、やっておいても損はないかと思います。
ブログを作成している側としては、AMPでなく正式なブログ(という言い方が正しいのか分かりませんが)を見てほしいのが本音ですが……。スマホでのJavaScriptなどの表示を速くすることはできないのでしょうかね……。
ちなみに、今の所AMPページへのアクセスはそれほど多くありません。が、ちょこっとずつ増えてきてはいるような……。しかしそれはAMPページへのアクセス自体が増えたというより、単に記事数が増加したからかも……?
しばらく様子を見て、何か変わったことがあったら、この記事を更新するか、もしくは新記事を書くかしてご報告しようと思います。
2018年12月 追記
AMPページを作成してから2年ほど経ちました。その間、AMPページへのアクセス数は徐々に増えていき、現在では正式なページへのアクセス数を上回る記事もあるほどです。
という訳で、やはりAMPページの対策はした方がいいと思いますが、最近「AMP」がアップデートされて、上のようにごちゃごちゃカスタマイズせずとも、スマホページとほぼ同じ見た目で表示できるようになったようです(詳しくはこちら)。
私はもういろいろいじってしまったのでしばらくはこのまま使い続けようと思いますが、これからAMPページの対策をする方は上のページを参考になさるといいかもしれません。
tag プラグイン