ワードプレスには、記事内の独立した行にURLを書くと、そのサイトをブログカードとして表示してくれる公式の機能(oEmbed)があります。
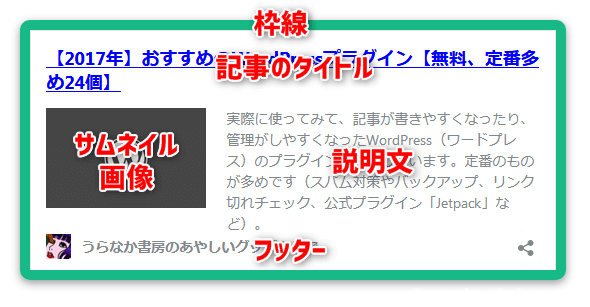
こんな感じです
自サイトはもちろんのこと、他サイトのURLでも、そのサイトがoEmbedに対応していれば上記のように表示されます(リンク先がYouTubeやTwitterの場合は動画やつぶやきが表示されます)。
ブログカードを表示するプラグインもあるのですが、せっかく公式の機能があるのだからと、私は主に自分のブログに内部リンクを貼る際に使用していました。
しかしいつの頃からか、このブログカードが正しく表示されなくなってしまったのです。
目次
症状
こんな感じで画像や説明文が表示されず、タイトルリンクのみになっていました。見た目には引用(blockquote)のスタイルが適用されていました。
ブログカードが正しく表示されなかった原因
いろいろ調べたものの原因が分からず、しばらく放っておいたのですが、SSL化の際に偶然原因を発見しました。
結論から述べると、このブログの場合、medi8というASPの広告が原因でした。
このブログではサイドバーなどにmedi8の広告を貼っているのですが、SSL化の際に新しいタグにする必要があったので、その新しいタグが発行されるまで、代わりに別のASP(忍者アドマックス)の広告を貼っていました。
約10日間くらいのことだったのですが、その間はブログカードがきちんと表示されていて、その後medi8の新しい広告タグを貼った所また表示されなくなったので、もしや……と思い、つけたり外したりを何度か繰り返してみました。するとやはりmedi8のタグが悪さをしているようでした。
対処法
ブログカードとmedi8のJavaScriptが抵触しているのかもしれない、と考えまして、medi8の「広告タグ取得⇒iframeタグ」(こちらはJavaScriptを使用しない)を貼ってみました。するとその推測は当たっていたようで、ブログカードがきちんと表示されるようになりました(たまに引用のスタイルで表示される時もありますが……)。
これでひとまず一件落着――と思っていたのですが、「iframeタグ」が非推奨となっているせいなのか、収益がほぼ半減するという事態に……。
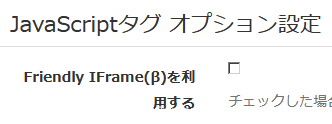
何か他に手はないか……といろいろ探ってみると、medi8のゾーン編集の一番下に「JavaScriptタグ オプション設定」という項目がありまして、その中に「Friendly IFrame(β)を利用する」というチェックボックスがあるのを見つけました。

初期設定ではここにチェックは入っておらず、また注意書きとして、
- インプレッション数が減少するかも
- 表示が崩れるかも
とあったのでちょっと迷ったのですが、ものは試しと全ての広告のこのチェックボックスにチェックを入れてみました。するとiframeタグを使った時と同様、ブログカードは問題なく表示されました。
それからしばらく様子を見ていたのですが、収益もチェックを入れていなかった時とほとんど変わりなかったので、その設定のまま利用することにしました。
ブログカードの見た目をカスタマイズする方法

子テーマのフォルダに「embed-content.php」というファイルを作成してアップロードすると、ブログカードの見た目をカスタマイズできます。
参考として以下にこのブログの「embed-content.php」の内容を載せておきます。
「embed-content.php」ファイルについて
「embed-content.php」ファイルは、もともとはワードプレスの「wp-includes」ディレクトリ⇒「theme-compat」ディレクトリ内にあるファイルです(ワードプレスのバージョンは4.9.1。バージョンアップによりファイルの場所は変更される可能性があります)。
そのファイルをダウンロードし、子テーマのフォルダにコピーし、スタイルを追加して、子テーマのディレクトリにアップロードすることにより、ブログカードの見た目をカスタマイズすることができます。
最終行の195行目が、
<?phpで終わっているのは間違いではなく、もともとのファイルの記述もそうなっています。
.wp-embed-featured-image img
サムネイル画像です。
何も指定していないと画像がとても大きく表示される場合があるので、23行目
height: 100px;で画像の高さを指定しています。
また縦長のサムネイル画像なのにもかかわらず、環境によって横長に延びて表示されてしまうことがあるので、24行目
object-fit:cover;で縦横比を維持するようにしています。
「object-fit」は2017年12月現在IEでは非対応なのですが、確認してみた所、少し画像が粗くなる程度で表示には支障がなさそうだったので、このタグを使用しています。
.wp-embed-excerpt
説明文の部分です。サムネイル画像の高さに合わせて、最低限の高さを100pxとしています(57行目)。
style.css
また、ブログカードの枠線部分のスタイルは上のファイルに書いても適用されなかったので、その部分のコードは子テーマのスタイルシートに追加しています。
ブラウザやデバイスによって少し見え方が違います。
お使いになる場合は、「px」や「%」の数字部分、またカラーコードなどをお好みで変更してください。
説明文(抜粋)を短くする
「functions.php」の、
?>の上に上記のコードを追加します。
9行目に「200」という数字がありますが、この半分の数字で省略されます。この数字は任意で変更可能です。
お使いになる場合は必ず元の状態の「functions.php」のバックアップをとってからにしてください。
ブログカードのその他困った点⇒別窓で開くことはできるようなのだが…
「embed-content.php」ファイルの中にtarget属性があるので(上のファイルでいうと149行目、156行目、163行目)、これを「_top」から「_blank」に変更すれば別窓で開くようになるのでは……と思い、試しにやってみたのですが、残念ながらなりませんでした。
WordPressの Embedカードのリンクを別ウィンドウで開く(PCのみ。スマホ・タブレットはそのまま)
という記事によると、「embed-content.php」のそれらの部分をいじっても無効になり、これとはまた別のJavaScriptファイルをいじる必要があるとのことです。
私はJavaScriptファイルをいじるのはちょっと怖かったので、別窓にしたいリンクの場合は「Embedly」を使用することにしました。
「Embedly」については以下の記事をご覧ください

あとがき
ワードプレスを使っていて、なおかつワードプレス公式のブログカード機能を使用していて、なおかつそれが正しく表示されず、なおかつmedi8の広告を貼っている方向け……というかなりピンポイントな記事になりました。
それだとあまりにもピンポイントすぎるかと思いまして、ついでにブログカードのカスタマイズ方法も載せてみたのですが、それでもそんなに需要がなさそうな気配がプンプンします(ブログカードはプラグインを使って表示している方のほうが多そうなので)……。
また、これの正式名称もよく分からず……。「ブログカード」なのか「リンクカード」なのか、はたまた「oEmbedカード」なのか「埋め込みカード」なのか……。今記事ではとりあえず、一番通りが良さそうな(と私が勝手に思っている)「ブログカード」としておきました。
しかし使っている方がそれほど多くないからか情報もまた少ないので、この記事が「ブログカードがきちんと表示されなくて困っている」という方の解決の糸口になりましたら幸いです。
追記
2018年6月にmedi8はサービスを終了するそうです。
ということでますますこの記事には需要がなくなりそうではあるのですが、medi8でなかったとしても同じような広告が原因でワードプレスの公式ブログカードが表示されなくなる可能性もあるかもしれませんので、一応この記事は残しておこうと思います。
広告を「非同期」や「Friendly IFrame」に設定すると、公式ブログカードがきちんと表示されない問題は解決するかもしれません(アドセンスはもともと非同期になっているので、それ以外)。