Ad Inserter - WordPress Ads Management
ワードプレスで構築しているブログの記事の途中に自動で広告を表示させる方法として、functions.phpファイルにコードを書くなどいくつか方法があるのですが、プラグイン「Ad Inserter」を使うと、
- 記事の中央あたりに広告を表示する
- 指定した数以上の段落がない記事には広告を表示しない
- AMPページにも広告を表示する
といったような細かい設定を簡単にすることができるので、このブログでは「Ad Inserter」を利用して記事中広告を表示しています。
以下でその「Ad Inserter」の使い方をご紹介します。
「Ad Inserter」の設定

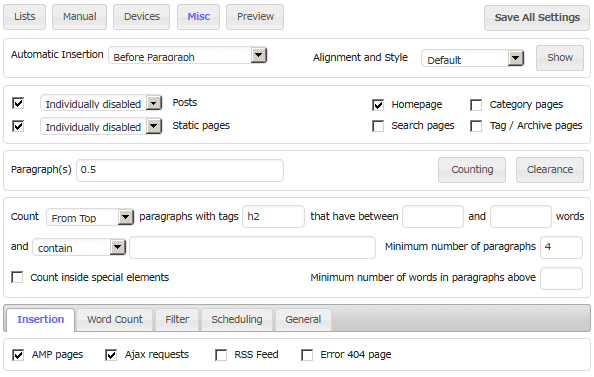
「Ad Inserter」をインストールして有効化すると、上のような画面で広告の表示設定をすることができます。
Automatic Insertion
記事のどの部分に広告を表示させたいかを選択します。このブログでは「Before Paragraph」(段落の前)としています。
Alignment and Style
広告の横方向の位置(左寄せ、中央寄せ、右寄せなど)を選べます。特にこだわりがなければ「Default」のままで大丈夫かと思います。
投稿や固定ページ、カテゴリーから選択する
Posts(投稿)、Static pages(固定ページ)など、記事中広告を表示させたいものにチェックを入れます。
個々の記事の投稿画面で記事中広告を表示させるかどうかを選べるようにしたい場合は、「Posts」の左横にあるセレクトボックスの「Individually disabled」を選択します。

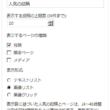
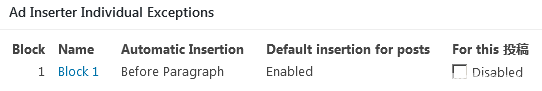
記事の投稿画面の下の方にこのような欄が追加されます。
「Individually disabled」と「Individually enabled」の違い
これがちょっとややこしいのですが、
| Individually disabled | 記事中広告を表示するのがデフォルトで、個々の記事の投稿画面で「この記事には記事中広告を表示しない」という設定ができる。 |
|---|---|
| Individually enabled | 記事中広告を表示しないのがデフォルトで、個々の記事の投稿画面で「この記事には記事中広告を表示する」という設定ができる。 |
ほとんどの記事には自動で表示させたいのだけど、アドセンスの規約などに触れそうな記事では非表示にしたい……という場合は、「Individually disabled」の方を選択するとよろしいでしょう。
ちなみにブランクのままにしておくと、個々の記事での表示や非表示の設定をすることができません。「うちのブログは清廉潔白なのでどの記事にもアドセンスを載せられる」などという場合は、ブランクのままでも問題ありません。
Paragraph(s)
「Paragraph(s)」の値を整数にすると、「記事の○番目の段落の前(や後)に記事中広告を表示する」という指定になります。
「Paragraph(s)」の値を小数にすると、「記事の大体それ位の割合の場所にある段落の前(や後)に記事中広告を表示する」という指定になります。
0.5だと記事の大体中央あたりに記事中広告が表示されます。
ちなみに「0」にするとランダム(どの段落の前や後に記事中広告が表示されるか分からない)になるそうです。
Counting
「Paragraph(s)」の右横にある「Counting」というボタンを押すと、「Count from top paragraphs with tags……」という文章が書かれた欄が開きます。
ここで段落の定義をします。
このブログでは以下のように設定しています(【】の部分が、書き込んだり選択したりする部分。無記入の場合は空欄)。
これで、「h2タグを段落とする。段落は上から数える。h2タグが最低4つ以上ある場合に記事中広告を表示する」という設定になります。
Count inside special elements
「引用やリストの中の段落も数に含めるか」ということのようです。含めたい場合はチェックしてください。
Minimum number of words in paragraphs above
「最低○文字以上の文字が書かれていないと段落とはみなさない」という設定のようです。設定したい方はお好きな数字を書き込んでください。
AMPページに表示する
ちょっと上に戻りまして、「Automatic Insertion」の上にいくつかボタンがあります。その中に「MISC」というボタンがあるので押します。
すると下の方に「Insertion」という欄が出てきます。その中にある「AMP Pages」というチェックボックスにチェックを入れます。
headerについて
公式の設定ページに「headerに上記のコードを書きなさい」というような説明があるのですが、このブログの場合、プラグイン「AMP」のsingle.phpに同じ記述を載せてあったので、「Ad Inserter」の方には書かなくても大丈夫でした。
ちなみにこれは余談なのですが、このheader部分はなかなか優れものでありまして、アドセンスの自動広告などをちょっと試してみたい時に、わざわざ(子)テーマの「header.php」を書き換えなくても済むようになります。
使い方は以下のページに詳しく書いてあります。
Ad Inserterを使用してAdSense自動広告を設置する方法
コードの記入
上の設定より少し上に「Block1」などと書かれた黒い記入欄があるので、そこに広告のコードを記入します。
基本的な書き方
まず普通のページに表示したい広告のコードを記入します(上の例だとアドセンスになっていますが、他の広告でも大丈夫です)。
その後、
[[ADINSERTER AMP]]の下に、AMP用の広告のコードを記入します。
アドセンスのAMP用の広告の作成の仕方は下記のページをご覧ください。
AMP 対応広告ユニットの作成方法 – AdSense ヘルプ
応用編~アドセンスと代替広告を出し分ける~
「Ad Inserter」のコード欄にはPHPのコードを書くこともできます。その場合はコード欄の少し上に「php」というボタンがあるので、それを押してください。
このブログではアドセンスが表示されるとまずい記事がいくつかあるので、その場合は代替広告を表示するようにしています。
「is_no_adsense」というカスタムフィールドを使って、アドセンスの表示・非表示を切り分けています(というか、テーマがそういう仕様になっています)。
「is_no_adsense」になんらかの値が入っているとアドセンスを表示させない、という設定です。
カスタムフィールドとかPHPとか面倒くさい! という場合は、上の方で出てきた「Individually disabled」を利用して個々の記事の投稿画面で記事中広告の表示・非表示を設定するとよろしいかと思います。
コード欄は16個
コード欄が16個あるので、やろうと思えば記事中広告を複数表示させることも可能です。
また、記事一覧のページなどのインフィード広告の挿入などにも利用できるようです。
16個以上広告を表示させたい場合は、Pro版(有料)があるらしいですが……16個あれば充分という気がします。
上記の設定が全て終わったら「Save All Settings」というボタンを押します。
これで記事中広告が表示されるようになるはずですのでご確認ください。
「Ad Inserter」はちょっと設定方法がややこしい部分もありますが、それだけ広告の表示方法が細かく設定できる優れたプラグインだと思います。
記事の途中に広告を表示させたい方はよかったら利用してみてください。
tag プラグイン