有名なサービスなので既にご存知の方も多いと思いますが、先日「GitHub Gist」を使ってブログにコードを載せてみた所、思いのほか簡単かつ綺麗に表示することができたのでご紹介してみます。
備忘録も兼ねて、実際に使用してみての注意点や、CSSで見た目を少しカスタマイズする方法も載せておきます。
目次
以前は記事内に直接コードを書いていた
「GitHub Gist」を使うまでは、ブログでコードを紹介する際は記事内に直接コードを書いていました。
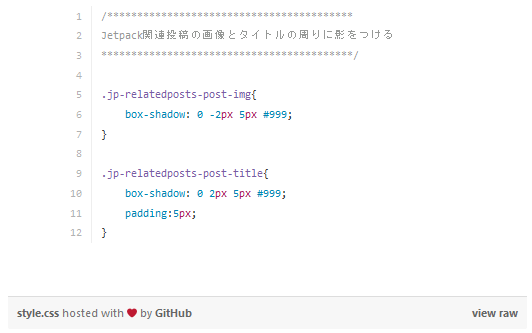
こんな感じです
/*****************************************
Jetpack関連投稿の画像とタイトルの周りに影をつける
******************************************/
.jp-relatedposts-post-img{
box-shadow: 0 -2px 5px #999;
}
.jp-relatedposts-post-title{
box-shadow: 0 2px 5px #999;
padding:5px;
}
ちょっとしたコードならこれでもいいかなと思っていたのですが、
- 行数が表示されない
- シンタックスハイライト(色分け)がされない
- 「<」などの特殊文字がたくさん出てくるコードだと書き直しが大変
- 長いコードだと場所を取る
という点がちょっと不満でした。WordPresssの場合プラグインを使えばほとんど解決する問題なのですが、重くなるという評判があったので導入は見送りました。
「GitHub Gist」にコードを登録
そんな折、どこかで「GitHub Gist」を使うとブログにコードを表示できるという情報を目にしまして、試しに使ってみることに。
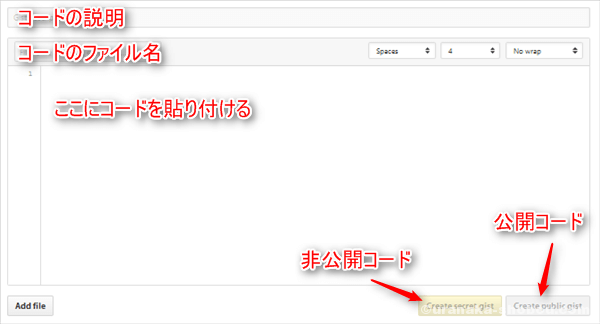
「GitHub」にユーザー登録をすると「Gist」にコードを登録できるようになります。その登録もとても簡単で、

「New gist」というボタンを押すと上の画面が現れるので、コードの説明やファイル名を入力し、コードを貼り付けて(特殊文字を考慮せずそのまま貼り付けてOK)、「Create secret gist」か「Create public gist」のどちらかのボタンを押すだけです。
「secret」といっても、検索に引っかからないだけで、ブログからそのコードのページにリンクを貼ったりすれば誰でも見ることができます(参考:公式ヘルプページ)。
ブログにコードを貼る分にはどちらでも構わないようです。
ブログへのコードの貼り付け方
![]()
コードを登録すると、そのコードのページに「Embed」というパーツが現れます。そこに書いてあるスクリプトコードを、ブログの記事作成画面(ビジュアルではなくテキストエディタ)にコピペするだけで、綺麗に整形されたコードが表示されます。
「GitHub Gist Embed」の表示
行数が自動的に表示され、シンタックスハイライト(色分け)も自動でやってくれます。
上述しましたがコードは特殊文字を考慮せずそのまま貼り付けるだけなので、この時点で既に上の問題点、
- 行数が表示されない
- シンタックスハイライトがされない
- 「<」などの特殊文字がたくさん出てくるコードだと書き直しが大変
1~3までは解決されています。
CSSで「GitHub Gist Embed」の見た目をカスタマイズ
実は上の表示はCSSで見た目を少しカスタマイズしています。カスタマイズしていないともうちょっとサッパリした見た目です。
「GitHub Gist Embed」のオリジナルの見た目

以下にCSSを載せておきます。
もしお使いになる場合は、ご自分のブログのCSSファイル(style.cssなど)にコードを追記してください(バックアップを取ってから自己責任で行ってください)。
最大の高さを指定
長いコードの場合でも、表示される最大の高さを400pxにしています。「400」の数字を変えることにより、高さの調節ができます。
長いコードの表示例
400pxより下はスクロールすることにより見ることができます。
ちなみに「view raw」をクリックすると、コードだけが書かれたページが表示されます。全体をコピーする場合はこちらを表示させると便利です。
このコードにより問題点の4、
- 長いコードだと場所を取る
が解決されます。
コードの奇数行だけに色をつける
この方が見やすいかと思いまして、コードの奇数行だけに色をつけています。「#f5fffa」の部分をお好きなカラーコードに差し替えればその色になります。
コードを太字にする
太字の方が見やすいかと思いましてコードを太字にしています。
メタ部分の背景色
「by GitHub」などが書いてある欄の背景色を変更しています。「#17b987」の部分をお好きなカラーコードに差し替えればその色になります。
コードの周りの隙間を狭める
「GitHub Gist Embed」をそのまま貼り付けると、お使いのブログによってはコードの周りに余計な隙間ができるかもしれません。その場合は試しに上記コードをCSSに追加してみてください。
「GitHub Gist」の注意点
ファイル名をピリオド+拡張子で終わらせないとシンタックスハイライトがされない
Gistのファイル名に特にこれといった決まりはないようで、なんなら無題でも作成できるのですが、ファイル名をピリオド+拡張子(「.html」や「.css」、「.php」など)で終わらせないとシンタックスハイライトがされませんでした。
これさえ守れば、ピリオドの前は日本語でもシンタックスハイライトがされました。
その他にもシンタックスハイライトがされない場合がある
例えば、
<?php
?>
の間に追加するコードで、シンタックスハイライトがされないものがありました。不完全なコードのような扱いになったのでしょうか……?
コードの一部を取り出すことはできない
コードの何行目~何行目を取り出す、ということは公式ではできないようです。
以前は「gist-embed.js」というJavaScriptライブラリを使えばできたようなのですが、現在はこれも削除されています。
複数ファイルを1ページにまとめた時に、その中の単一のファイルを貼り付けることができない
コードをGistに登録する時や編集する画面に、「Add file」というボタンがあります。
このページのGistについてのCSSなども、本当はその「Add file」という機能を使って、セットとして1ページにまとめておいた方が管理がしやすいのですが、「New gist」で別物のファイルとして登録しています。
なぜかといえば、「Add file」でコードをまとめておくと、Embedを貼り付けた時に、そのページのコードがまとめて表示されてしまうからです。ひとつひとつのコードについて、これはこういうコードですという説明を書きたい時に不便なのです。
数年前はスクリプトコードの後に「?file=ファイル名」を足すとコードのひとつを書き出すということができたようなのですが、最近ではできなくなった……?
How do I embed a single file from a GitHub gist with the new gist interface?
私もやってみたのですができませんでした。正確には、最初に登録したコードは上記により単一で表示できたのですが、「Add file」で登録したものを単一で表示することができませんでした。
ちなみに、これも以前は「gist-embed.js」を使用するとできたそうです。
AMPページでは表示されない
先日、プラグインを使って「AMP」というモバイル用のこざっぱりしたページを作成したのですが(詳しくはこちら)、AMPのページではGistのEmbedは表示されませんでした。
AMPは速度を重視するのでJavaScriptを使えないのだとか。
コードのことを調べたりする場合はパソコンを使う方が多そうなので、これに関しては私はまァいいかという気持ちです。
ちなみに、ブログを常時SSL化しても問題なく表示されました。
フラグを立てられる(=Banされる)ことがある
ある日、「GitHub Gist」のページの上部に、
Your account has been flagged.Because of that, your profile is hidden from the public. If you believe this is a mistake, contact support to have your account status reviewed.
という文章が表示されているのを見つけました。
しかしブログに貼り付けたコードは普通に表示されていたし、コードの登録や編集などもできたので、まァいっか……としばらく放っておいていました。
その後別のブラウザでコードを貼っている記事をふと見てみた所、コードが表示されているはずの部分が空白になっていることに気付きました。
そこでようやく「これはもしかしてマズい事態なのでは……?」と考え、上に書いてある文言を調べてみた所、下記のページが見つかりました。
Your account has been flagged.って?どきどきしながらgithub.com/contactに英語でメールしてみた
まさか「フラグ=Ban」だとは……!
ということで、上の記事を参考にさせて頂きまして、慌ててサポートにメールを送りました。
すると数時間ほどでフラグ云々の文章が消え、コードも無事表示されるようになりました。
「GitHub Gist」は大変便利ですが、このように突然Banされたり、サービスが終了する可能性もなくはないので、そういった点がリスクといえるかもしれません。
githubに"You are not a human."と言われたら
という記事では、サポートからの返信に「ホワイトリストに登録した」と書いてあったとのことで、それだと安心なのですが、私が受け取った返信にはただ単に「フラグ消しました」というようなことしか書いてなかったのでちょっと不安……。
コードを登録したり編集したりする用がなくても、たまにログインしてフラグが立っていないかチェックしようと思います。
要望
上述した「コードの一部を取り出す」「単一のファイルを書き出す」などにももちろん対応してほしいのですが、その他に「背景が黒」のEmbedも用意してくれると尚素晴らしいのになァと思います。
CSSで頑張ればできるのですが、文字色もいちいち黒背景用に変更しなくてはいけないので正直面倒くさい……。
それとBanされると心臓に悪いので、もうBanしないでほしいです……(スパム対策でやむを得ない部分もあるのでしょうが……)。
あとがき
「GitHub」=プロのエンジニア御用達サービス、というイメージがあったのでなんだか近寄りがたかったのですが、「Gist」を使用してみた所非常に使いやすく便利でした。
ブログにちょこっとコードを載せることがある方は使ってみてはいかがでしょうか。おすすめです。
folder Web関連