
2017年10月から、SSL化されていないサイト(アドレスが「https://」でなく「http://」から始まる)をGoogle Chromeで表示すると警告が出るようになるとの情報を知り、このブログをSSL化するべきか否か、しばらく迷っていました。
というのも、下調べをしただけで相当面倒くさそうだったのと、それを知った当時は使用中のサーバー(ロリポップ)でSSLの無料サービスが行われていなかったので、対応を先送りにしていたのでした。
しかし8月末ごろ、ロリポップで無料のSSLサービスが始まっていたことを知り、ついにこのブログをSSL化することに踏み切りました。覚悟はしていたものの、実際やってみた所やはりかなり面倒くさい作業でした……。
どなたかのご参考になるかもしれませんので、以下にこのブログ(WordPressで構築)をSSL化した手順と、混在コンテンツを直す時にハマッた点、その他困ったことなどを書いておこうと思います。
目次
何故SSL化する必要があるのか
上でも少し書きましたが、今まではSSL化されていないサイト(http://~)が一般的で、SSL化されているサイト(https://~)=安全、という感じであったのが、2017年10月から、SSL化されていないサイトは安全ではない(WebサイトはSSL化されているのが当たり前)という扱いに変更になるようです(Google様の意向)。
サイトを開いた時に、「このサイトは安全ではありません」や、「このサイトは保護されていません」などと表示されたら、来訪した方の印象はあまり(いやかなり?)よくないですよね……。
また、SSL化されたサイトを検索で優遇する(上位に表示する)という話もありますが、これに関しては効果は本当に微々たるもののようです(「グローバルでクエリの1%未満にしか影響しません」とのこと……詳しくは⇒Googleウェブマスター向け公式ブログ )。
ので、今の所何故SSL化が必要かといえば、訪れた方に「危険なサイト」という印象を与えないため、というのが一番の理由ではないかと思います。
それが気にならなければ、無理にサイトをSSL化する必要はないかもしれません(結構面倒くさい作業なので……)。
では以下でこのブログをSSL化した手順を書いていきます。
バックアップを取る
SSL化する前に、念のため投稿やデータベースのバックアップを取っておいてください。
サーバーの「独自SSL」の設定をする
ロリポップの場合、ユーザー専用ページにログインすると、サイドバーに「独自SSL証明書」という項目があるので、そこをクリックします。
SSL化したいドメインの横にある「独自SSL(無料)を設定する」というボタンを押すと、5分ほどで「https://~」のURLを使用できるようになります。
.htaccessファイルに301リダイレクトのコードを追記
「http://~」にアクセスがあった場合に、「https://~」に自動的に飛ばすという設定(301リダイレクト)をします。
以下のページを参考にさせて頂きました。
WordPressを高速化するための.htaccess設定のベストプラクティス
301リダイレクト以外にもWordPressが高速になるコードが載っていますので、設定していない方はついでに設定するといいかもしれません(私は「webp」は使用していないので、それ以外のコードを使わせて頂きました)。
バックアップを取ってから作業した方がいいです。
WordPressの設定の変更
WordPressの「設定」⇒「一般」に、「WordPressアドレス (URL)」と「サイトアドレス (URL)」という項目があるので、これを「http://~」から「https://~」に変更します。
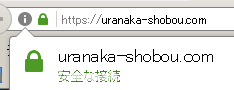
安全な接続(緑の鍵マーク)を目指す
この時点でもうブログのアドレスは「https://~」に変更されているのですが、完全にSSL化されているかというとそうでないことがほとんどだと思います。
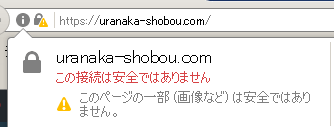
ブラウザのアドレスバーを見ると、恐らく

上記のように「この接続は安全ではありません」という状態になっています(混在コンテンツ)。
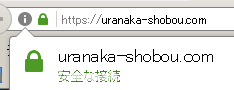
これを、

「安全な接続」状態にしなければなりません。SSL化はここからが本番です……!
画像や動画、広告などのsrcの中身が「http://~」から始まっていると「混在コンテンツ」の状態になってしまうので、それを解消していきます。
内部リンクを「http」から「https」に書き換える
記事内にある内部リンク(自ブログの他記事へのリンクや画像リンクなど)を、「http://~」から「https://~」に変更します。
画像のアドレスは変更が必須ですが、実はテキストリンクの場合は変更しなくても大丈夫です。しかしついでなので一緒に変更してしまっていいと思います。
手動で書き換えてもいいのですが、記事数が多いと手間がかかるので、一括で変更できるツールを使うのが一般的です。
「Download Search Replace DB」というツールを使っている方が多いようなのですが、現在このツールをダウンロードするにはメールの登録が必要です。
で、私はメールの登録をしたのですが、その後どこからダウンロードしていいか分からず……(登録ありがとう、というような返信は来たものの、そこにはダウンロードページらしきものが載っていなかった)。
しばらく待っていたのですがその後別のメールが来ることはなかったので、仕方なく別の方法を探すことに。
WordPress Codexの「Moving WordPress」というページで、「Better Search Replace」というプラグインが紹介されていたので、それを使ってみた所、問題なく変更できました。
使い方は下記ページに載っています。
テーブル単位でテキストを一括置換できるWordPressプラグイン Better Search Replace
置換前 http://uranaka-shobou.com
置換後 https://uranaka-shobou.com
などとします。
私は全部のテーブルを選択したのですが、「wp_posts」(記事の投稿本文)だけでもよさそうです(恐らくその方が安全)。
プラグイン「Search Regex」ではダメなのか
WordPressの語句検索&置換といえば、「Search Regex」というプラグインが有名ですが、このプラグインで「http://~」から「https://~」への変更を行うと不具合が起きることがあるとか(シリアライズ云々……この辺私はあまり詳しくないので、知りたい方は検索してみてください)……。
しかしSSL化の際にこのプラグインを使用している方も結構いるようなんですよね。なのでそこまで心配する問題ではないのかも……?
とはいうものの、やはり何かトラブルがあったら恐ろしいので、私はCodexに載っているプラグインを使用しました。
テーマファイル内やウィジェットを調べる
テーマファイル内に「http://~」を含む画像やアフィリエイトリンクがないかどうか調べます。
Ctrl+Fで「src=”http://」をページ内検索すると見つけやすいかと思います。もしあったら「src=”https://」に変更したり、コード全体をSSLに対応している新しいコードに貼り替えたりします。
テーマファイルをカスタマイズしていない場合は恐らくそのままで大丈夫かと思います。
同じようにウィジェットも調べます。
Feedlyボタンのコードを書き換える
Feedlyボタンを設置している場合、そのままだと混在コンテンツの原因になるので、コードを少し書き換える必要があります。
下記のページを参考にさせて頂きました。
feedlyボタンをSSL対応したのにhttpsサイトにリンクできない時の対応方法
Feedly公式ボタンの常時SSL(https)対応と、404エラー(”API version not found”)が出た時のトラブル解消法
記事の投稿内の修正
混在コンテンツの原因の大半は古いアフィリエイトリンク
このブログの場合、この段階でチラホラと緑の鍵マークのページが現れ始めました。
しかしまだ半分くらいの記事が混在コンテンツのまま……。
以後はそれぞれの記事の投稿内のチェックをしていきます。
混在コンテンツの原因の多くが古いアフィリエイトリンク(「src=”http://」でページ内検索して引っかかるもの)なので、それをSSLに対応している新しいコードに貼り替えます。
ちなみに、アフィリエイトリンクはテキストリンクでも、古いものであれば貼り替えが必要です。テキストの後に大抵imgという画像タグがくっついているのですが、このsrcの中身が「http://~」から始まっていると混在コンテンツとして引っかかってしまうのです。
貼り替えが必要かそうでないか判断がつかない場合は、各ASPの新旧のコードを見比べるか(上記の「詳細」ページに書いてあります)、後に出てくる「F12⇒コンソール⇒セキュリティ」で調べてみてください。
アフィリエイトリンクも一括で直そうと思えば直せるはずですが、古いコードだと「nofollow」が入っていなかったり、また商品が在庫切れになっていたり、逆に新しいタイプのものが出ていたりということがあるので、この機会に全て手動で貼り直すことにしました(これがまァ地味だし手間がかかるしでつらい作業でした……)。
スクリーンショット「HeartRails Capture」はSSLに対応していない
それと、このブログではいくつかの記事に「HeartRails Capture」で作成したスクリーンショットを載せていたのですが、これが残念ながらSSLには対応していませんでした。
なので、下記の記事を参考にさせて頂きまして、ショートコードでスクリーンショットを表示する方法に切り替えました。
「functions.php」ファイルをいじりたくない……という場合は、「Browser Shots」というプラグインで同じようなことができます。
それらを直してもまだ緑の鍵マークが現れなければ……。
「F12⇒コンソール⇒セキュリティ」で調べる
「F12⇒コンソール⇒セキュリティ」を調べると、混在コンテンツの原因になっている画像や動画などが出てきます。
詳しくは SSL化をする時に混在コンテンツ「!」の原因がわからない時に確認する方法
しかし厄介なのが、「F12⇒コンソール⇒セキュリティ」には何も表示されないのに緑の鍵マークにならない場合があることです。
このブログでは、以下の3つが原因でした。
「F12⇒コンソール⇒セキュリティ」で調べても出てこないが混在コンテンツの原因になったもの
ニコニコ動画の埋め込み
ニコニコ動画は今の所SSLに対応していないようです。そのため、記事ではニコニコ動画の埋め込みがブロックされていた(=非表示になっていた)のですが、投稿本文内のタグは残っているという状態でした。
思い当たる投稿があれば「iframe」という語句をページ内検索してみるといいかもです。
記事中広告
SSLに対応していない記事中広告もブロックされていました。
「script」などでページ内検索をかけてみるといいかもしれません。
アフィリエイトリンクのコードが一部だけ残っている
アフィリエイトリンクをきちんと貼り替えたつもりが、中途半端に古いコードが残っていたということもありました。
これも改めて「src=”http://」で検索するといいかもです。
混在コンテンツの直し方 まとめ
- Ctrl+Fで「src=”http://」をページ内検索して、その「http://」を「https://」に直すか、もしくはコード全体をSSL対応のものに貼り替える(アフィリエイトリンクなどの場合)。
- それらを直してもまだ緑の鍵マークにならなければ、「script」や「iframe」でページ内検索をしてみる。そこに含まれている「http://」を「https://」に直したり、SSL対応のコードに変更したりする。
使用しているASPや動画サービスがSSLに未対応であれば、そのコードは削るしかない。 - それでもまだ緑の鍵マークにならなければ、再度「src=”http://」でページ内検索をしてみる(古いアフィリエイトリンクの一部を削除し忘れている可能性がある)。
- それでもまだ緑の鍵マークにならなければ、「http://」で調べてみる。直せるものは「https://」に直す(新しいアフィリエイトリンクコードの一部である場合はいじらない方がいい)。
その他にしたこと
- グーグルサーチコンソールに「https://~」のブログを登録(別ブログの扱いなので新しく登録する)。サイトマップを送信する
- グーグルアナリティクスの「管理」⇒「プロパティ設定」の「デフォルトの URL」を「http://」から「https://」に直す
- Push7のブログのURL変更
- 各種アフィリエイトサイトにブログのURLの変更届
その他困ったこと
「Feedly」の登録はリセット
「Feedly」の登録はリセットされます(別ブログの扱い)。
これまで「Feedly」でこのブログの更新通知を受け取っていた方は、お手数ですが再度ご登録してくださると嬉しいです(もちろん新規のご登録も大歓迎です)。
「Push7」ではURLの変更のみをすればよく、その他の設定はそのまま引き継がれるようです(多分……)。
もしよろしければこちらもご登録ください。このブログが更新されるとプッシュ通知が届きます。
Facebookのシェア数が消えた
「SNS Count Cache」というプラグインを使っていたため、「http://~」の頃のSNSのシェア数を引き継げる(設定ページに「HTTPからHTTPSへのスキーム移行モード」という項目があるので、それを「有効」にする)……はずだったのですが、Facebookのシェア数だけが何故か復活せず……。
Twitterやはてブ、Pocketなどのシェア数は復活しました。Facebookについてはいろいろ調べてみたのですが、結局解決策が見つからず……。「SNS Count Cache」の更新を待つことにします。
あとがき
アフィリエイトリンクの貼り直しに時間がかかりまして、結局完全にSSL化するのに3週間ほど費やしてしまいました。
ただ私の場合、ついでだからと他にもいろいろ直したり、途中ちょっと体調を崩したりということがあったので、頑張れば10日くらいで終わるかもしれません(記事数やアフィリエイトリンクの数にもよると思いますが……)。
「ロリポップ」では7月くらいまでSSLの無料サービスがなかったので、評判のいい「エックスサーバー
![]() 」か「ミックスホスト
」か「ミックスホスト」、「JETBOY
」などに移ろうかな……と考えていたのですが、モタモタしている内に「ロリポップ」でもSSLの無料サービスを始めてくれたのでよかったです(速度や機能面を考えると本当はサーバーを引っ越した方がいいのかもしれませんが……。しかしサーバーの引っ越しってものすごく神経を使いそうなのでなるべくならやりたくない……)。
SSL化が無事終わってホッとしましたが、SSLだとかAMPだとかホントもう面倒くさいので勘弁してほしいです。
folder Web関連