ブログを書く時に、他のサイトへリンクを貼ったり、画像を使用したりすることがあると思います。
そういった場面で活用できるかもしれない便利なWebサービスを以下でご紹介します。
リンク
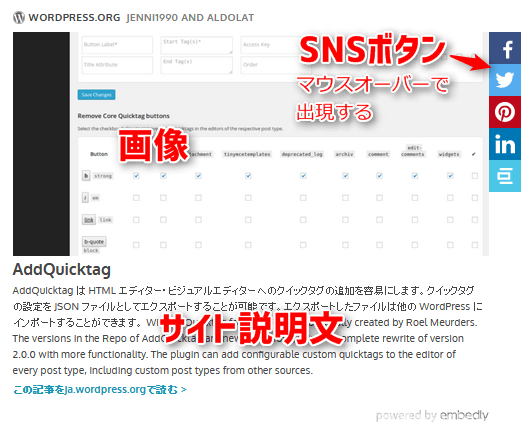
リンクカード「Embedly」
Embed Code Generator | Embedly
▲のようなリンクカードを表示できるWebサービス。
上記のページに行って、リンクしたいページのURLを入力するとコードが発行されるので、それを記事に貼り付けます。
頻繁に使う場合はブックマークレットを利用するといいでしょう。
ブックマークレットページにある「+Embed」というボタンをブラウザのブックマークツールバーにドラッグすると「+Embed」ボタンが出現するので、リンクしたいページでそのボタンを押します。するとその場でコードが発行されます(いちいちEmbedlyのサイトに行かなくても済むようになります)。
WordPressの場合はプラグインもあります。
それぞれカスタマイズできる部分などに少し違いがあって、

| Webサイト | ブックマークレット | プラグイン | |
|---|---|---|---|
| SNSボタン | 消せる | 消せない | 消せる |
| サイトの説明文 | コードの<p>~</p>を削除すれば消せる。文章の短縮も可(この場合は<p>と</p>は消さず中身の文章だけをいじる)。 | 消せる(説明文をクリックすると文章を短縮することも可) | 消せない?(パッと見た感じ設定画面に説明文の項目が見当たりませんでした) |
| 画像の選択 | ログインすれば可能 | できない | できない |
| 画像の大きさ | ログインすればsmallを選べる | 小か大を選べる(画像が小さい場合ははじめから小しかない。消すことも可) | %やピクセルでの指定が可(設定画面で一律) |
| コード | あり(記事中に貼り付ける) | あり(記事中に貼り付ける) | 記事中にURLを書くだけでOK(その行にはURLのみを書く。また、WordPressのoEmbed機能を無効化する必要がある) |
という感じです。私はブックマークレットが一番使いやすいように思えたのでそれを利用しています。
また、このブログではカードの周りにCSSで影をつけています。
div.embedly-card{
box-shadow: 0 3px 8px #999!important;
}ちなみにJavaScriptで動いていますが、うまいこと処理をしてくれるようでAMPページでもエラーにはなりません(Google’s AMP and Embedly)。
またブログをSSL化しても問題なく表示されました。
サイトのサムネイル画像+リンク「HeartRails Capture」
HeartRails Capture | サムネイル画像/PDF ファイル作成サービス
▲のように、サイトの外観の縮小画像(サムネイル)にリンクを貼ったコードを発行してくれます。
「HeartRails Capture」に行き、リンクしたいサイトのURLを入力し、サイズや影・縁の有無などを選択します。

の記事のように、他サイトのデザインを伝えたい時に活用させてもらっていますした。
注意点としては、リンクのターゲットが指定されていないので、aタグに
target="_blank"を追加するといいかもしれません。
それと細かいことですが、画像のaltの内容がURLになっているので、気になる方はサイトのタイトルなどに直すとよろしいでしょう。
「HeartRails Capture」は残念ながらSSLに対応していません。
ブログをSSL化したことに伴い、外部サイトのスクリーンショットはfunctions.phpにコードを書いて表示させることにしました。
以下の記事を参考にさせて頂きました。
画像変換・軽量化
GIFアニメを作成「Animated GIF Maker」
Online Animated GIF maker
▲のようなGIFアニメを作成できます。
GIFアニメ作成手順
- 画像(GIF、JPG、PNG)を何枚か用意して、同じフォルダに保存します。
- 「Animated GIF Maker」に行き、画像を選択し(CtrlやShiftキーを押しながらファイルを選ぶと複数枚を一気に選択できます)、「Upload!」ボタンを押します。
- 画像の順番をドラッグ&ドロップで変更します。
- 「Delay time」の数字を変えて画像が切り替わる秒数を変更します(初期設定の20だとかなり速いです。上の画像の場合は200です)。
- 「Animate it!」というボタンを押します。
- ボタンを押すとGIFアニメが出現するので、画像が切り替わる間隔や順番を確認します。
- それでいいようなら、GIFアニメの下にあるリンク「optimize the GIF」を押します。そこでGIFアニメの軽量化をすることができます。
- 画質が劣化しない程度に軽量化したら、「save」ボタンを押します。するとGIFアニメがダウンロードされます。
ちなみに同じサイトに「Optimize PNG images」「Optimize JPEG images」もあって、PNG画像とJPEG画像を軽量化することができます。
画像を軽量化「TinyPNG」
TinyPNG - Compress PNG images while preserving transparency
PNGとなっていますが、JPEG画像も軽量化できます(軽量化した画像もJPEGのまま)。
同じフォルダ内にある画像であれば、複数枚を一気に軽量化+ダウンロードできるので(PNGとJPEGが混ざっていても可)、数が多い場合はこれを使うといいでしょう。
ちなみにWordPressの場合はプラグインになっていて(「Compress JPEG & PNG images」)、これを有効化すると、メディアライブラリにアップロードした画像がPNGかJPEGの場合は自動で軽量化してくれるようになります。
漫画のコマを使用できる「マンガルー」
マンガルー - 有名マンガのコマをWebサイト、ブログ、SNSで使える無料Webサービス
漫画のコマを画像として使用できるWebサービス。「マンガルー」が権利者に正式に許諾を得ているので、著作権の問題を気にせずに使うことができます。
こんな画像や、
こんな画像があります。
紹介したい漫画のコマを貼ったり、文章中のアクセントとして挿入してみたり……などといった使用方法が考えられそうです。
2つの文書の内容の違いがひと目で分かる「Mergely」
Mergely - Diff online, merge documents
テーマのカスタマイズ時などに使えるツールです。
上記ページに行くと2つ枠があるので、そこにそれぞれの文書をコピペします。
するとその2つの文書で異なる内容の部分をハイライトして分かりやすく教えてくれます。
記事にコードを載せる「Github gist」
Discover gists
▲のように、ブログにコードを簡単かつ綺麗に載せることができるツールです。SSLにも対応しています。
詳しい使い方は下記の記事をご覧ください。

folder Web関連