「WordPress Popular Posts」――ワードプレスのブログに人気記事を表示できる代表的なプラグインなので、使用している方も多いと思います。
しかしこの「WordPress Popular Posts」、ブログの表示速度に影響があるともいわれていて、私は先日思い切って「WordPress Popular Posts」を外してJetpackの人気記事を表示する機能に切り替えました。その結果――表示速度は若干速くなったようなのですが、期待したほど劇的には改善されず……。それに「WordPress Popular Posts」の方が高機能だし、使い勝手も断然いいのですよね……。
という訳でその内元に戻すかもしれないので、少し前までこのブログで行っていた「WordPress Popular Posts」のカスタマイズ、
- ウィジェット以外の場所(記事上や記事の中)に人気記事ランキングを表示
- カテゴリー別人気記事ランキングを表示
- サムネイル画像に順位を表示
させる方法などを備忘録的に書き留めておきたいと思います。
目次
記事上などに人気記事ランキングを表示
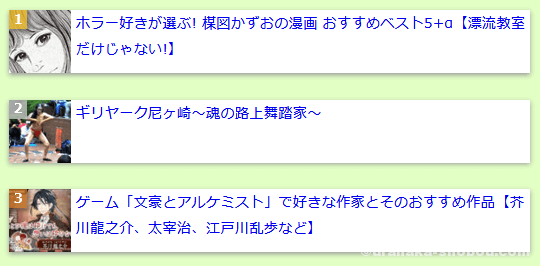
こんな感じで表示されます

基本のコード
「WordPress Popular Posts」の設定画面に「パラメーター」というページがありまして、それを参考にしました。
このコードを、人気記事ランキングを表示させたい場所――記事上なら「header.php」や「single.php」などのテーマファイルに載せます。
このブログでは、「header.php」の「div class=”main”」のすぐ下に載せていました(グローバルメニューの下)。
「header」(12行目)
人気記事ランキングの上に文字を表示させたい時にその文言を「header」に記入します。上の例だと「人気記事TOP3」と表示されます。
「header_start」と「header_end」(13、14行目)
上の「header」の文言を囲むhtmlコードになります。上の例だと「div」だけですが、スタイルシートで好きな見た目にするといいと思います。
「wpp_start」と「wpp_end」(15、16行目)
人気記事ランキング全体を囲むhtmlコードです。「wpp-list」は「WordPress Popular Posts」のもともとのCSSのclass名で、そこに「tpop」というclassを足して表示を横並びにしました。「tpop」のCSSはこの少し下に載せます。
「post_html」(17行目)
人気記事ランキングの中身部分の表示のさせ方です。上の例だとサムネイル画像と記事タイトルを「tpop」というclass名のリストで囲って、その中で更に記事タイトルを「tpop」というclass名のpタグで囲っています。
CSS
上で出てきた「tpop」というclass名のCSSです。
「display: inline-block;」でランキングを横並び表示にしています。それと「margin」で間隔の調整をしたり「background」で背景色を変えたりしています。もしお使いになる場合は数字やカラーコードをお好みのものに変更してください。
ただ今後リストなどを横並びにするには「display:flex」を使った方がいいかもしれません。検索してみてこちらの方がよさそうであれば書き換えてください。
応用のコード(カテゴリー別)
上のコードはブログ全体の人気記事ランキングでしたが、カテゴリー別の人気記事を表示させることも可能です。
記事ページではその記事が属するカテゴリーの人気記事TOP3を、カテゴリーページではそのカテゴリー(子・孫カテゴリーを含む)の人気記事TOP3を、その他の固定ページなどでは記事全体の人気記事TOP3を表示するコードです。
カテゴリーページの「子カテゴリーや孫カテゴリーを含ませる」ようにする設定にものすごく手間取った記憶があります……。これをやらないと親カテゴリーページのランキングがスカスカになってしまったのでやったのですが、今考えるとそこまでこだわる必要もなかったかも……。
記事の中に人気記事ランキングを表示
こんな感じで表示されます

これはショートコードで実現可能です。
[wpp range="daily" thumbnail_width=70 thumbnail_height=70 limit=10 post_type="post" stats_views=0]こういった感じのショートコードを記事の投稿内に書けばOKです。これも詳しい書き方は設定画面の「パラメーター」に載っています。
カテゴリー別人気記事ランキングを載せるショートコード
上のものにカテゴリーIDを足せばカテゴリー別人気記事ランキングを表示させることもできます(カテゴリーIDの調べ方はこちら)。
[wpp range="weekly" thumbnail_width=70 thumbnail_height=70 limit=5 post_type="post" stats_views=0 cat=108]複数のカテゴリーを指定することも可能です。
[wpp range="weekly" thumbnail_width=70 thumbnail_height=70 limit=5 post_type="post" stats_views=0 cat=105,319,320,327]CSS
あとはCSSで見た目をいじります。「.content-box」(記事の投稿部分のclass名)はお使いのテーマによって異なると思いますので、F12ボタンなどを利用して調べてみてください。
ウィジェットにカテゴリー別人気記事ランキングを表示
という上と同じようなPHPコードを、「PHP Code Widget」というプラグインを使用して載せていました(通常だとウィジェットにPHPコードを書くことはできないため)。
しかし外す前に気付いたのですが、プラグインを入れてまでPHPコードを書くより、ショートコードを使った方がよかったかも……。
ショートコードも通常ではウィジェットに書いても機能しないのですが、functions.phpに
add_filter('widget_text', 'do_shortcode');を追加すれば機能するようになるとのこと。
しかし特に位置の入れ替えなどをしないのであれば、「sidebar.php」などのテーマファイルに直接PHPコードを書くのが一番よかったのかもしれません(なぜやらなかったのだろうか……)。
サムネイル画像に順位を表示
こんな感じで表示されます

以前別のブログの記事を参考にしてサムネイル画像に順位を表示するカスタマイズを行ったのですが、そのブログが閉鎖されてしまったのでこのブログで使っていたCSSを下に載せておきます。
短い記事タイトルの末尾に「…」がつく問題への対処法
「記事タイトルが何文字以上だったら、それ以降を省略して『…』をつけてね」という設定をしているにもかかわらず、短いタイトルの時に末尾に「…」が表示され、逆に長いタイトルの時には省略もされず「…」もつかない、という問題が起きて困っていました。調べたら以下のようなフォーラムの質問を見つけました。
WordPress Popular Postsのタイトル抜粋がおかしい。。 サポートフォーラム
ここに書いてある通りに、「wordpress-pupolar-posts.php」というファイルの、
strlen($title_sub)という部分を、
mb_strlen($title_sub)に直した所、上記の問題はみごとに解決しました。
しかし「WordPress Popular Posts」がアップデートされると上のファイルも上書きされてしまうのでまた元通りに……。
面倒なので私はその内書き直さなくなりましたが、気になる方は上記の方法を試してみてください(ただプラグインのファイルをいじることになるので、くれぐれもご注意ください)。
tag プラグイン