
WordPressにはJetpackという公式プラグイン詰め合わせがありまして、その中に「関連記事」という機能があります。
この「関連記事」は、その名の通り記事下に関連する投稿を表示できる機能なのですが、ただ単に有効化しただけだと、正に記事直下……SNSシェアボタンや広告よりも上に表示されます。
また表示される記事は3つだけです。
テーマファイルのカスタマイズにより、この「関連記事」の表示場所や表示される記事数を変更することができます。以下でその方法をご紹介します。
テーマファイルにコードを追加する際は、万が一エラーが出た場合に備えて必ず元の状態のコピーを取っておいてください。
functions.phpにコードを追加
Customize Related Posts|Jetpack
上記公式ページを参考にしました。
テーマファイルのfunctions.phpの一番下に
?>と書いてあるはずですので、その上に以下のコードを追加します。
- Jetpack関連記事の自動挿入を削除
- Jetpack関連記事の記事数を変更
するコードです。
Jetpack関連記事の記事数を変更
$options['size'] = 6;この部分(24行目)で表示する記事数を、もとの3記事から6記事に変えています。6を別の数字に変えればその数の関連記事が表示されるようになります。
single.phpにコードを追加
single.phpの、関連記事を表示させたい部分に以下のコードを足します。
シェアボタンの下に表示する場合、「この記事をシェアする」などの文言をctrl+fで探すといいかもしれません。
見出しについて
上記のコードにより、関連記事と共に「関連」という見出しも表示されるようになります。
ただこの見出しの見た目があまりよくないので、このブログではその見出しを非表示にし、上記コードの上にオリジナルの見出しのコードを足しています。
Jetpack設定⇒トラフィック⇒関連記事の、
という項目のチェックボタンを外すことにより、もともとの関連記事の見出しを非表示にすることができます。
CSSで見た目のカスタマイズ
上記作業で既に「関連記事」は表示されるはずなので、その他の見た目で気になる所があったらCSSで変更します。
このブログでは、
- オリジナルの見出しと関連記事の隙間を狭める
- 関連記事の画像とタイトルの周りに影をつける
というカスタマイズを行っています。
同じように変更したい場合は、以下のコードをスタイルシート(style.css)に追加してください。
Jetpack関連記事のpadding-topを0にする
見出しと関連記事の間の隙間が大きかったので、それを狭めました。もう少し広い方がいい場合は、
padding-top:0!important;この部分の数字の0を別の数字に変えてみてください。
Jetpack関連記事の画像とタイトルの周りに影をつける
画像とタイトルの周りに影をつけています。
余談:関連記事の画像は変えられないのかサポートに質問してみました
関連記事の画像は、デフォルトの設定だと記事の一番上の画像が表示されます。
これをアイキャッチ画像に変更したいと思いまして、Jetpackサポートにメールで質問してみました。
How can i do it?
I’m looking forward to hearing from you.
Thank you.
すると以下の返答がありました(夕方メールした所、翌日の朝に返事が届くという迅速な対応でした※)。
(※)現在は有料プランの会員の問い合わせを優先しているそうです。2018年3月ごろにある質問をした所、返答まで5日ほどかかりました。
Hi there,
Jetpack’s Related Posts use Photon to serve the images, so they have to be images within the post content itself, not just featured images.
Our only other option at this time is to set a fallback image when no image is found in the content: https://jetpack.com/support/related-posts/customize-related-posts/#default-image
Kind regards,
関連記事の画像は記事内にないと駄目なんだ……ということのようです。
ちなみにその下の文章では、記事内に画像がない時に表示する画像を設定できるよ! ということを教えてくれているのだと思います。設定したい方は上記のURLをご覧ください。
今後のアップデートでカスタマイズできる所が増えることを期待しています。
あとがき

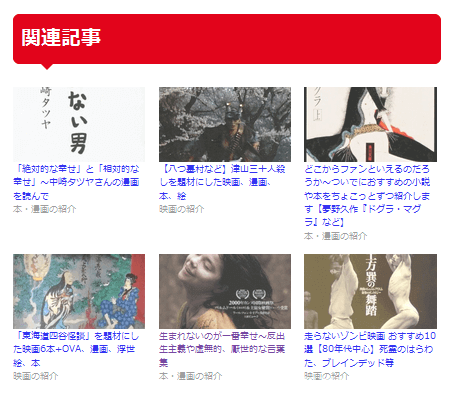
カスタマイズが無事成功すれば、上の画像のような「関連記事」が任意の場所に表示されているはずです。
テーマファイルのカスタマイズは一歩間違うとブログの表示がおかしくなったり、表示されなくなったりする恐れがありますのでご注意ください(繰り返しになりますが、必ず元の状態のコピーを取って、何かあった時に元に戻せるようにしておいてください)。
またテーマファイルのカスタマイズは恐れ入りますが自己責任でお願い致します。