Jetpack by WordPress.com
「Jetpack」はWordPressの公式プラグインです。
このプラグインに40個弱(2024年1月現在)の機能が含まれていて、ユーザーはその内の使いたい機能を管理画面(Jetpack⇒設定)から有効化して使用することができます。
以下でこのブログで使用しているJetpackの機能をご紹介します。
目次
セキュリティ
ダウンタイムのモニター
有効にすると、Jetpackのサーバーが5分ごとにブログが正常に作動しているかをチェックしてくれる機能です。
異常があった場合メールで通知が来ます。
総当たり攻撃からの保護
ブルートフォース攻撃防止ツールといって、不正なログインを防止する機能です。
WordPressのダッシュボードに「ブロックされた悪意あるログイン試行」という項目がありますが、これに対して効果があるようです。
しかしこれだけでは「ブロックされた悪意あるログイン試行」の数はそんなに減りませんでした……。
その後「WP-SpamShield Anti-Spam」というプラグインを使った所、「ブロックされた悪意あるログイン試行」の数が激減しました。
2016年末頃からまた「ブロックされた悪意あるログイン試行」が増えてきたので、上記に加えて、管理画面などへの海外からのアクセスを「.htaccess」ファイルを使って制限することにしました。詳しくは以下の記事をご覧ください。
WordPress.com のログイン
有効化するとログインフォームに「WordPress.com アカウントでログイン」というボタンが出現します。そこからログインした方が安全なのだとか。
最初に(Jetpackとはまた別に)WordPress.comと連携をする必要があるのでちょっと面倒ではあるのですが、一度設定してしまえばパスワードなどを入力することなくボタンをクリックするだけでログインできるようになりますし、しかも安全ということなのでおすすめです。
パフォーマンス
サイトアクセラレータ
- 画像の読み込みをスピードアップ
- 静的ファイルの読み込みをスピードアップ
という項目がありまして、このブログでは2つ目の静的ファイルの読み込みのみオンにしています。
画像の読み込みの方も使いたかったのですが、オンにすると小さいサムネイル画像の表示がおかしくなるので残念ながら使っていません。
執筆
プレーンテキストの Markdown 構文で投稿やページに書き込み
記事をMarkdownで書けるようになる機能です。
Markdownとは、HTMLを簡単に書くことができる記法です。
Jetpackブロックを使用する
デフォルトでオンになっていました。
下の方の「隠れ機能」にある「タイルギャラリー」を使用するために、この機能はオンのままにしてあります。
サイドバーに人気記事を表示(ウィジェット)

- 「購読フォームや Twitter ストリームなどの追加ウィジェットがサイトで使用可能に」という項目をオンにする
- 「外観⇒ウィジェット」のページにいく
と、「人気の投稿とページ(Jetpack)」というウィジェットを使えるようになっています。
これによりサイドバーに人気記事を表示できます。
ただデフォルトの設定だとサムネイルが小さすぎるので(40×40ピクセル)、大抵これを直して使う必要があるかと思うのですが、この画像サイズはなんと管理画面からは直せず、わざわざfunctions.phpに追記をしなければなりません(参考:Jetpack公式ページ)。
その他、最高で10位までしか表示できなかったり(TOP15やTOP20は表示できない)、固定ページを含めるか含めないかくらいの設定しかできなかったりと(カテゴリーごとのランキングなど細かい設定はできない)、機能や使いやすさでいうと人気記事ランキング専用のプラグイン「WordPress Popular Posts」には到底及びません。
しかしJetpackの「人気の投稿とページ」にももちろんいい所がありまして、
- Jetpackのサイト統計情報を使用するので余計なデータがサーバーに蓄積されない
- サムネイルはJetpackのサーバーにキャッシュされた画像が使用される
ので、動作が「WordPress Popular Posts」よりかなり軽いようです。
軽さを求めるのならJetpackの「人気の投稿とページ」を使うといいかもしれません。
共有
パブリサイズの接続
記事の公開時に、Facebook、TumblrなどのSNSに自動でシェアできるようになる機能(XやLINEはなし)。
しかしFacebookで記事中の画像でなくサイトアイコンが表示されたり、URLが編集したものではなく「?P=……」という形式で表示されるのがちょっと気になって、結局ほとんど手動で更新のお知らせをしています。
ディスカッション
購読
というブログ購読ボタンを設置できます(上記は実際に機能しています)。
記事の本文中に設置する場合
上記のショートコードを本文中の表示させたい所に書きます。
文言の変更などもできます。詳しくはJetpack公式ページをご覧ください。
テーマファイル(PHP)に記入する場合
<?php echo do_shortcode('[jetpack_subscription_form]'); ?>上記のコードを表示させたい場所に記入します(’ ’で囲まれた部分は上記ショートコードと同じです)。
サイドバーに設置する場合

サイドバーのブログ購読ボタン(こちらは画像です)
管理画面⇒外観⇒ウィジェットで設定します。
トラフィック
サイト統計情報
その日のアクセス数やリファラ(どこからアクセスがあったのか)、検索キーワード、人気の記事とそれぞれへのアクセス数、クリックされたリンクなどを管理画面から確認できます。
サイトマップ
グーグルサーチコンソールなどから登録する検索エンジン用のサイトマップ(sitemap.xml)を作成してくれます。
隠れ機能(?)
「Jetpack設定」の「モジュール」(ページのだいぶ下の方にある)
というリンクを押すと、全ての機能が表示されます。
以下の機能はそこで有効化できます。
コンタクトフォーム
お問い合わせフォームを設置できるようになります。
これを有効化すると(※)、記事や固定ページの投稿画面に「お問い合わせフォームを追加」というボタンが現れるので、そこから表示する項目などを設定します。詳しくはJetpack公式ページをご覧ください。
自動返信機能はついていないので、その機能がほしい場合は「Contact Form 7」などを使う必要があります。
タイルギャラリー
記事作成画面で「メディアを追加」を押すと、「ギャラリーを作成」という項目があります。
これで標準のギャラリーを作成できるのですが、Jetpackの「タイルギャラリー」を有効化すると、正方形タイルや丸型など、標準のものより少し見栄えがいいギャラリーを作成できます。
また上の方で少し触れましたが、設定⇒執筆⇒「Jetpackブロック」を有効化しておかないとタイルギャラリーが使えないようなので、オフになっていたらオンにしてください。
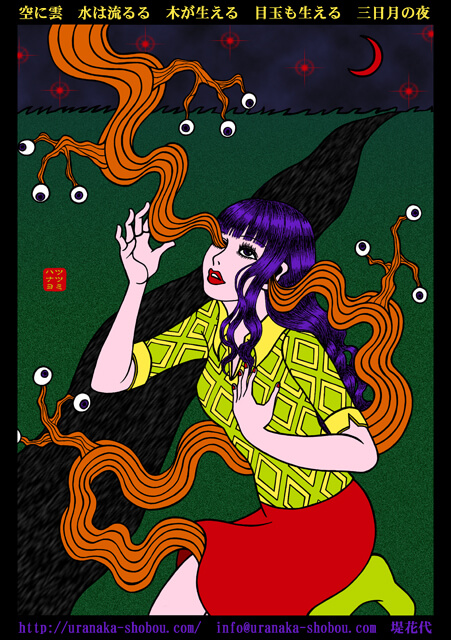
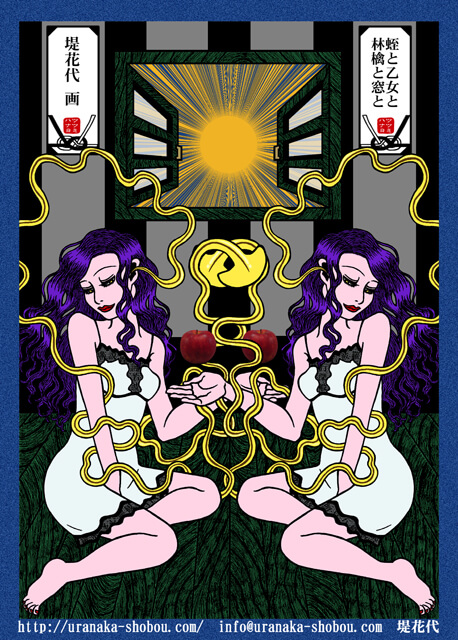
標準のギャラリー
- 目玉も生える 三日月の夜
- 蛭と乙女と林檎と窓と
- 薔薇鎖
- 腹蛇
- 目風呂
- この怨み晴らさでおくべきか
正方形タイルギャラリー
丸型ギャラリー
使えそうだけれど使っていないもの
関連記事

記事の下に関連する投稿を表示できる機能です。このブログで一時期使用していたのですが、記事数が増えてくるにつれあまり関連のない記事が表示されるようになってきた気がしたので、現在は別の方法で関連記事を表示させています(参考外部サイト:「WordPressにプラグインを使わずそこそこ精度の高い関連記事を表示する」)。
Jetpack関連記事の表示場所や表示する記事数、見出しなどをカスタマイズする方法は以下の記事をご覧ください。
WP.me 短縮リンク
記事の短縮URLを作成してくれるボタンが記事投稿画面に出現します。
何かに使えそうなのですが、今の所特に使い道を思いつかず……。
コメント
という機能です。このブログではコメント欄を閉じているので使っていませんが、もしコメント欄を設けるとしたら使いたいです。
共有ボタン
SNSのシェアボタンを表示する機能。
これもいい機能だと思うのですが、このブログで使わせてもらっているWordPressテーマ「マテリアル」にはもともとSNSのシェアボタンがついているので、有効化はしていません。
Jetpackの不具合を調べられるページ
Jetpack Debug
Jetpackと連携できなかったり、思ったように機能してくれなかったり……という時に、上記のページにそのサイトのURLを入力すると、何か不具合があるかどうか、もしあればどういった不具合があるのかということを表示してくれます。
解決方法はその表示された文章をコピペして検索して調べてみてください。
あとがき
40個近くの機能がありながら、使用しているのはわずか10個少しの機能のみ……。
また「コンタクトフォーム」や「総当たり攻撃からの保護」のように、機能的にそれ専門のプラグインに劣るというものもしばしばあります。
しかしプラグインの数を少しでも減らしたいのと、公式のプラグインということで、WordPress本体が更新されても不具合が起きたりすることが少なそう、また、今後いい機能が追加されていくのでは……という期待からインストールしています。
実際、「サイトマップ」の機能が追加されたのは2016年1月のことで、それまでは別のプラグインを使っていました。
こんな感じで「Jetpack」に使える機能が増えて、プラグインをどんどん減らしていけたらありがたいです。
追記
有料プランでないと使用できない、という機能が少し増えました。
- スパム対策
- ワードプレスのバックアップ
- 記事に広告を載せる
など……。さすが有料プラン、といった魅力的なラインナップです。
個人なら月額500円くらいで使えるようなのでちょっと使ってみたい気もするのですが(記事に広告を載せたい場合は1000円ちょっと)、日本語の情報があまりないので少々不安なのですよね……。
お金持ちになってなおかつ気が向いたら試してみようと思います(多分やらない)。