このブログでは、以前「WordPress Popular Posts」というプラグインを使って人気記事を表示していました。
しかしこの「WordPress Popular Posts」は動作が重いという評判があったので、Jetpackの機能「人気の投稿とページ」を利用して人気記事を表示する方法に切り替えました。
Jetpack「人気の投稿とページ」は確かに表示が速い気がするのですが、最初の設定が「WordPress Popular Posts」より面倒で少し手こずりましたので、備忘録的に下記にその方法を書き留めておこうと思います。
目次
Jetpack「人気の投稿とページ」と「WordPress Popular Posts」の比較
| Jetpack「人気の投稿とページ」 | 「WordPress Popular Posts」 | |
|---|---|---|
| 動作 | 軽い | 重い |
| カスタマイズ | 面倒&できることが少ない | 簡単&できることが豊富 |
Jetpack「人気の投稿とページ」は、Jetpackの統計情報を元にした人気記事を表示するので、余計なデータがサーバーに蓄積されないのがメリットです。またサムネイル画像もJetpackのサーバーに保存されるので、データ同様余計な画像ファイルが増えないのもありがたいです。
しかし「WordPress Popular Posts」に比べるとカスタマイズできることが限られていて、しかもかなり面倒です。例えば、サムネイル画像の大きさを変えるだけでもいちいち「functions.php」という割と重要なファイルに追記したり記述を変更したりする必要があります。
使い勝手で選ぶなら「WordPress Popular Posts」、動作の軽さを求めていて、なおかつ「functions.php」をいじるのに抵抗がなければJetpack「人気の投稿とページ」を使用するといいかもしれません。
「追加サイドバーウィジェット」を有効化
Jetpack「人気の投稿とページ」機能を使うには、まず「追加サイドバーウィジェット」の機能を有効化する必要があります。
これは現在なぜだか「設定」画面には載っておらず、「隠しメニュー」のような扱いになっています(以前は普通に表示されていたのですが……)。発見するには検索したり何度かリンクを辿っていったりする必要があります。
2021年に確認した所、「追加サイドバーウィジェット」は設定画面に復活していました(Jetpack⇒設定⇒執筆⇒ウィジェット⇒購読フォームやTwitterストリームなどの追加ウィジェットがサイトで使用可能に、という項目)。
しかしまた隠しメニューに引っ込んでしまう可能性があるので、以下に隠しメニューの探し方を載せておきます。
「追加サイドバーウィジェット」を検索する方法
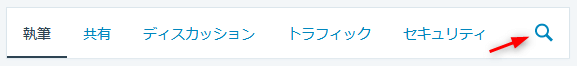
WordPress管理画面の「Jetpack⇒設定」のページに行くと、虫眼鏡のマークがありますのでそれをクリックします。

虫眼鏡のマーク
すると虫眼鏡の左側の領域が検索バーに変わるので、「追加サイドバーウィジェット」と入力します。
「追加サイドバーウィジェット」の項目が現れたら、それを有効化します。
「Jetpackで使用できる機能の一覧ページ」にアクセスする方法
WordPress管理画面の、
- Jetpack⇒設定
- デバッグ(下の方にあります)
- お使いのサイトで使用可能な Jetpack モジュールの全一覧にアクセスします。(これも下の方にあります)
というリンクを辿っていくと、Jetpackで使用できる機能の一覧ページが現れます。
そこに「追加サイドバーウィジェット」の機能がありますので、それを有効化します。
使いたい機能名が分かっている場合は検索した方が早いかもしれませんが、「Jetpack」にこんな機能がなかったっけ? と調べたい時にこの「Jetpackで使用できる機能の一覧ページ」を確認すると便利なので、このページへの行き方を知っていても損はないと思います。
ウィジェットで「人気の投稿とページ」を設定
それから管理画面の「外観⇒ウィジェット」のページに行くと、「利用できるウィジェット」欄に「人気の投稿とページ(Jetpack)」が出現しています。
それをサイドバーなどの表示させたい箇所にドラッグ&ドロップします。
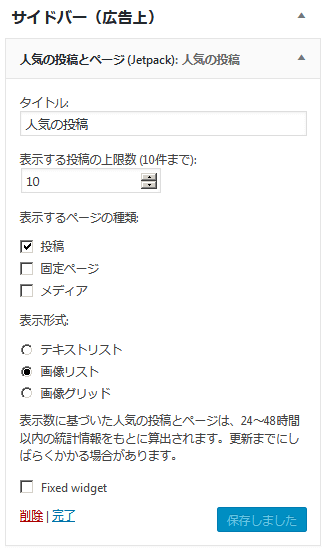
右横にある「▼」をクリックすると下のような設定画面が出てくるので、タイトルや表示記事数(最高で10記事まで)などを記入します。

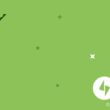
「画像リスト」の人気記事ランキングの見た目はこんな感じです

サムネイル画像のサイズを変更する
初期設定だと、「40px × 40px」とサムネイル画像がものすごく小さいです。
変更したい場合は「functions.php」と「style.css」にコードを追加する必要があります。
functios.php
「functions.php」の一番下に、
?>というコードがあるので、その上に上記のコードを追加します(参考:Jetpack公式ブログ)。
上記のコードの場合、サムネイル画像は「70px × 70px」で表示されます。
8行目の「70」を他の数字に変えることによりサムネイルの大きさを変更することができます。
「functions.php」ファイルの扱いを間違えるとWordPressが表示されなくなる恐れがありますので、くれぐれもご注意ください。
カスタマイズを行う際には必ずバックアップを取り、不具合が生じた場合にはすぐに元の状態に戻せるようにしておいてください。
また恐れ入りますがカスタマイズは自己責任でお願い致します。
style.css
「style.css」には下記のコードを追加します。
サムネイル画像を表示する場所のサイズを変更しつつ(8行目……「functions.php」で設定したサイズと同じにしてください)、記事タイトルとの間隔などの設定もしています。
このコードも「Jetpack公式ブログ」を参考にさせて頂きました。
公式ブログでは「!important」は使われていないのですが、そのままだとこのブログではなぜだか「width」や「float」にスタイルが適用されなかったので、「!important」を使用しています。
また、12行目「aspect-ratio」は、2023年突然サムネイルが正方形で表示されなくなったため追加しました。
サムネイル画像に順位を表示し、1・2・3位の背景色を金・銀・銅にする
「style.css」に下記のコードを追加します。
26行目の「rgba」のカッコ内が4位以降の順位の背景色になっているので(このコードの場合は緑色)、お好みで変更してください。
「人気の投稿とページ」をサイドバー以外に表示する
サイドバー以外の場所に表示したい場合は、ショートコードを使って表示することが可能です。
投稿の本文に記述する場合
[jetpack_top_posts_widget]テンプレートに記述する場合
<?php echo do_shortcode( '[jetpack_top_posts_widget]' ); ?>参考:Jepack公式ブログ
どちらもスタイルの設定は別途必要になります。
F12ボタン(開発者ツール)などを使用してクラス名などを調べてみてください。
その他のカスタマイズ
- ランキング集計の日数を変更する(通常だと24〜48時間以内の統計情報を使用)
- ランキング上の各記事の前または後ろに記事の投稿日時を表示する
というカスタマイズができます。どちらも「functions.php」に追記する形で行います。
あとがき
「WordPress Popular Posts」から乗り換えたばかりの頃は、カテゴリー別の人気記事を表示できないとなんだか物足りない……元に戻そうかな……などと考えていたのですが、しばらく使ってみた所このブログの場合回遊率などにそれほど変化がないようなので、シンプルなのも悪くないかな――と思えてきました。
訪問してくれる方にとっては機能より速度の方が重要そうですしね……。
という訳で、軽くて速い人気記事の表示をお求めの場合は、Jetpack「人気の投稿とページ」をお使いになってみてはいかがでしょうか。まずまずおすすめといった感じです。