WordPressのサムネイル画像……細かい話なのでいつにも増して需要がなさそう……とは思いつつも、自分がなぜこんな面倒くさいことをやっているのか疑問に思った時のために、これこそ正に備忘録として書いておきたいと思います。
目次
アイキャッチとサムネイル
ワードプレスの投稿画面で「アイキャッチ画像」というものを設定できます。その画像がブログの所々に「サムネイル」として登場します。


このブログでは記事下の関連記事や、カテゴリー別投稿記事などにサムネイルが使われています。
サムネイルを呼び出す記述
ブログの表示を速くするためにいろいろ見直しをしていた時期がありまして、その時に気付いたのですが、上のサムネイル画像が、アイキャッチ画像をただ小さく表示しているだけで、大きさ自体は元のアイキャッチ画像と同じだということが分かりました。
これらの部分の画像が適切なサイズのサムネイル画像に置き換わったら、だいぶ表示が軽くなのでは……ということで探り始めました。
テーマのテンプレートに記述されていたこの部分の、
このコードでサムネイルを呼び出していることが分かりました。100ピクセル、もしくはそれより少し大きめのサムネイルを呼び出す……という記述のようです。
このブログでは、ごく小さいサイズのサムネイル(70px × 70px)しか作成していなかったので、100ピクセルより大きいサイズというと元画像である巨大なアイキャッチ画像しかなく、それが呼び出されていたという訳です。
なので中サイズや大サイズのサムネイルも作成するようにすれば、この部分にそれらのサイズのサムネイル画像が表示されることになるはずです。
functions.phpでトリミングの設定
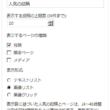
WordPressでサムネイルの中や大を作るのは簡単で、「設定→メディア」というページで中や大のサイズを指定すれば作成されます。ただ、このままだとトリミング(切り抜き、ハードクロップなどともいう)がされていないので、画像が縮小表示されて見た目がおかしくなる時があります(なぜかサムネイル小だけは切り抜きもできる設定)。
という訳で、functions.phpに次の記載をしました。
プラグイン「Ajax Thumbnail Rebuild」でアイキャッチ画像のみのサムネイルを作成
「設定→メディア」というページのサムネイルサイズに数字を入れっぱなしにしておくと、その後アップロードした画像全てにサムネイルが作成されてしまいます(アイキャッチ画像以外のサムネイルはほぼ使うことはないと思われます)。
また、これまでのアイキャッチ画像のサムネイルを後から作成する機能はワードプレスにはないので、ここはプラグインの力に頼ることにしました。
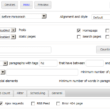
このプラグインを有効化した所、「アイキャッチ画像のみのサムネイルを再生成する」という項目があったので助かりました。
ただ時間はかなりかかりました(150枚×2で30分くらい?)。WordPress Codexで見かけたのですが、プラグイン「Regenerate Thumbnails」より、「AJAX Thumbnail Rebuild」の方がサーバーへの負荷が少ないようです。そのため時間もかかるのかと。
それと、「AJAX Thumbnail Rebuild」でも、過去のアイキャッチ画像についてはサムネイルを一括作成できるものの、その後アップロードする画像に関してはアイキャッチ画像だけのサムネイルを作るという設定はできません。ただ、「メディア→ライブラリ」から、アップロードしたある特定の画像に関してだけのサムネイルを作ることができるので、普段は「設定→メディア」の数字を空にしておいて、サムネイルを作成する時に数字を入れ、「メディア→ライブラリ」からアイキャッチ画像に指定した画像だけサムネイルを作成するという方法をとっています(面倒くさいっちゃ面倒くさいのですが……全ての画像に3つずつサムネイルが作成されてサーバーの容量を圧迫するよりはいいかと……)。
テーマのテンプレートの記述を書き換える
私は、
| サムネイル小 | 70 × 70 px |
|---|---|
| サムネイル中 | 110 × 110 px |
| サムネイル大 | 240 × 240 px |
という設定にしました。
で、それぞれのサムネイルを呼び出したい場所の記述を以下のように書き換えました。
サムネイル小を呼び出す(サイドバー最新記事などで使用)
サムネイル中を呼び出す(記事下関連記事で使用)
サムネイル大を呼び出す(最近の投稿ページで使用)
あとがき
結局速度の面ではあまり変わりなかったのですが、それまで切り抜きがされておらずサムネイル画像が縮小表示されておかしな感じになることがあったので、見た目が多少よくなりまァ満足です。