ブログ用WordPressテーマ マテリアル
このブログでは、「WordPressの無料テーマ おすすめ6個【日本語、レスポンシブ、SEOに強い】」という記事で紹介させて頂いた「マテリアル」というテーマを使用しています。
「マテリアル」はそのままで機能も見た目も申し分ないテーマなのですが、このブログでは少しカスタマイズをしています。
この記事ではそのマテリアルのカスタマイズ方法を備忘録がてらいくつかご紹介しようと思います。
- 下記のいずれについても子テーマのテンプレートファイルを変更してください。
- 必ずバックアップファイルをとっておいてください。
- 「ver.2.13.0」の記述をもとにしています。バージョンアップにより行数などが変更される可能性があります。
- カスタマイズは自己責任でお願い致します。
目次
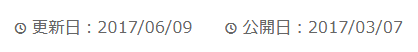
記事上(公開日の横)に更新日を表示

デフォルトでは公開日しか表示されないのですが、記事を更新した場合は公開日の横に更新日を表示するようにカスタマイズしました。
「single.php」の6行目に、
<span class="lsf">time </span><?php the_time('Y/m/d') ?>というコードがあります。それを削除して、代わりに以下のコードをコピペします。
スマホでグローバルメニューをはじめから開いている状態に

デフォルトでは、スマホの場合、グローバルメニューが「MENU」と表示されていて、それをクリックするとメニューが現れる仕様なのですが、最初から開いておくようにカスタマイズしました。
上記のコードを「style.css」に追加します。
「MENU」の文字を変更する
上記の変更をしても、メニューの上に「MENU」の文字がそのまま残っています。この「MENU」をクリックするとメニューを閉じることができるのですが、そのままだと分かりにくいかと思いまして、「MENU」の文字を変更することにしました。
「header.php」の170行目に「MENU」の文字があるので、それを任意の文字に変更します。このブログでは「メニューを閉じる」としました。
このブログのようにボタン風に表示するには、CSSに以下を追加して、
「header.php」170行目の「MENU」の文字を以下のように書き換えます。
カテゴリー(子カテゴリーも)とタグを記事下に表示

デフォルトでは記事上(公開日の下)にカテゴリーが表示されるようになっているのですが、記事下に表示させるようにカスタマイズしました。
また、親カテゴリだけでなく子カテゴリも表示、その下にタグがあればタグを表示するようにしています。
「single.php」の22行目に、
<?php the_content() ?>という記述があるので、その下に以下のコードを追加します。
記事上(公開日の下)のカテゴリーを削除する
上記のカスタマイズを行ったことと、またすぐ上にパンくずリストもあるので、このブログでは公開日の下にあるカテゴリーの表示は削除することにしました。
「single.php」の8、9行目に、
<p class="cat-link"><span class="lsf cat-folder">folder </span><?php the_category(' ') ?></p>という記述があるので、それを削除します。
ブログの説明文にリンクを貼る

「外観⇒カスタマイズ⇒サイト基本情報⇒キャッチフレーズ」に文章を書くと、ブログタイトル下にブログの説明文として表示されるのですが、その文章中にリンクを貼りたかったので、ヘッダーに直接記入することにしました。
「header.php」の164、165行目に、
<?php if(is_desc()){ ?><p class="site-desc"><?php bloginfo("description") ?></p><?php } ?>という記述があるので、それを削除して、代わりに、
こんな感じで直接説明文を書きます。
カテゴリーごとの記事の表示をフッターに移動

記事の下の方にあるカテゴリーごとの記事の表示をフッターに移動するカスタマイズです(スマホで見た時にサイドバーを先に表示させたかったので)。
これはちょっと面倒くさいです。
style.css
「style.css」に上記のコードを追加します。
footer.php
「footer.php」を上記に書き換えます。
このカスタマイズのついでに、フッターの背景色をsubカラーからmainカラーに変更しています(subカラーだとHOMEやTOPに戻るボタンと同じ色になってしまうので)。
もしも元のsubカラーの方がよければ、1行目の「main-color-background」を、「sub-color-background」に書き換えてください。
cat_lists.php
「cat_lists.php」を上記に書き換えます。
右側が余るので、カテゴリーとタグを表示するようにしています。
single.php
「single.php」の182行目に、
<?php get_template_part("cat_lists") ?>という記述があるので、それを削除します。
他にもちょこちょこいじっているのですが、説明が煩雑になりそうなので、とりあえず以上のものをご紹介してみました。
この記事がこれから「マテリアル」を使用する方や、既に使用している方のお役に立ちましたら幸いです。